
Simple CRUD in CodeIgniter and Vue.js DEMO YouTube
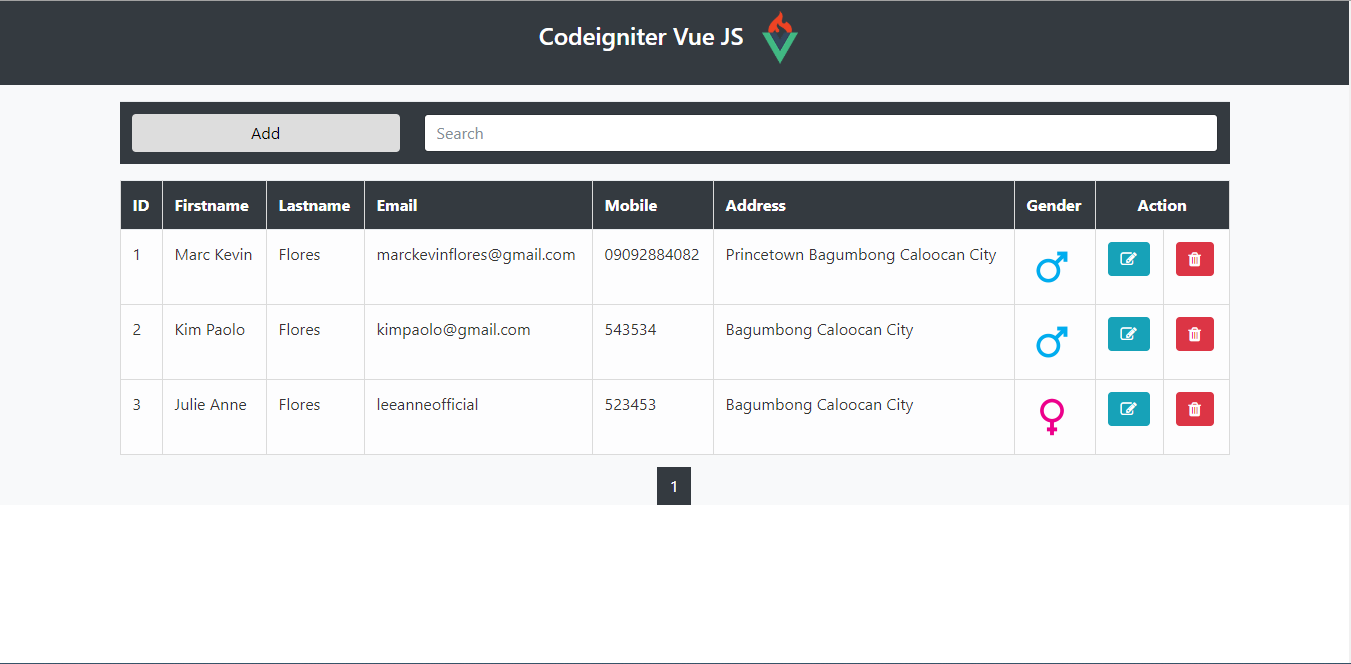
About This is a simple CRUD web application that is developed Codeigniter with a combination of Vue.js to help beginner programmers and also those programmers who are planning to develop a project using these frameworks. The project is simple user information which the user can Create New, Edit existing, View Information, and Delete Data.

Tutorial CRUD CodeIgniter 4 & Vue JS 4 Installasi Vue Js — — Website Belajar
Vue.js + Spring Boot. Vue.js + Spring Boot + MongoDB. Fullstack with Django: Vue.js + Django. Integration (run back-end & front-end on same server/port) Integrate Vue.js with Spring Boot. Integrate Vue App with Node.js Express. Serverless with Firebase: Vue Firebase Realtime Database: CRUD example.

Tutorial CRUD CodeIgniter 4 & Vue JS 8 Menampilkan Data di Vue Js —
Features SPA application with Vue Router with cached pages after visited. Using server side template from CodeIgniter 4, compiled with Vue.compile () in Vue.js component's render (). Using Vuex for state management library, combo with sessionStorage on portfolio page. Webpack support for production Setup 1. Run composer create-project command:

src/pages/Login/index.vue
1. Why Combine CodeIgniter and Vue.js? 2. Getting Started 2.1. Setting up CodeIgniter: 2.2. Setting up Vue.js: 2.3. Example: Building a Task Manager 2.4. Backend with CodeIgniter: 2.5. Frontend with Vue.js: Final Thoughts 1. Why Combine CodeIgniter and Vue.js?

Tutorial CRUD CodeIgniter 4 & Vue JS 2 Membuat Restful API di CodeIgniter 4 — SantriKoding
javascript; vue.js; codeigniter; Share. Improve this question. Follow edited Mar 25, 2021 at 16:31. a minimal reproducible example or any kind of debugging starting point. - kissu. Mar 25, 2021 at 15:09. Import a Vue js component from Laravel Blade File. 0

Tutorial CRUD CodeIgniter 4 & Vue JS 4 Installasi Vue Js — — Website Belajar
CodeIgniter 3 + Vue.js 3 + Vite with supported Hot Module Replacement (HMR) - GitHub - ngekoding/codeigniter-vue-boilerplate: CodeIgniter 3 + Vue.js 3 + Vite with supported Hot Module Replacement (HMR)

Simple CRUD with CodeIgniter and Vue.JS with Source Code Free Source Code Projects and Tutorials
The code below will redirect our request to MainController index method, when the client enter "user" followed by any keyword routes. Eq: user/login, user/dashboard, user/add, we redirect them to the page where the vue reside. app/config/routes.php "user/ (:any)"] = "user/MainController/index/$1";

lib Codeigniter Vue Js Tutorial
Download the full source code here:https://www.sourcecodester.com/php/12342/simple-crud-codeigniter-and-vuejs.htmlFor more source codes, please visit https:/.

Tutorial CRUD CodeIgniter 4 & Vue JS 2 Membuat Restful API di CodeIgniter 4 — SantriKoding
Defining the JavaScript part. Codeigniter Vue image upload tutorial needs 3 different js files. They are jQuery, Vue JS, and Axios. We are using CDN and you can use the same too. Now after referring to these 3 scripts, the fourth one will contain our custom JS code. If you don't know the basics of Vue JS we would suggest you check the Vue JS.
GitHub ahmadbosswait/codeignitervuejs Gallery app using PHP MVC framework + Vue js
Vue.js - The Progressive JavaScript Framework. Explore Never-Ending Support for Vue 2 by HeroDevs

Tutorial CRUD CodeIgniter 4 & Vue JS 1 Installasi & Persiapan CodeIgniter 4 — SantriKoding
How to use CodeIgnite and Vue.js together erenusar Newbie Posts: 2 Threads: 1 Joined: Jun 2020 Reputation: 0 #1 06-15-2020, 06:00 AM Hi folks, I'm very new to web development so I don't know how to connect ci4 and vue. I want to code my UI using vue, and I want to use ci4 at the backend. Thanks. Reply Digital_Wolf Member Posts: 85 Threads: 10

Membangun Aplikasi Dengan Vue JS dan CodeIgniter Malas Ngoding
Codeigniter 5,895 Views 2 Comments In this tutorial you will learn how to create a Create-Read-Update-Delete (CRUD) application using CodeIgniter 4 on the backend and Vue JS on the frontend. Not only that, I will also share with you how to use Bulma CSS to style the User Interface (UI).

Tutorial CRUD CodeIgniter 4 & Vue JS 9 Input Data di Vue Js — — Website
CodeIgniter 3 + Vue CLI 3. Make a new codeigniter project. Make a public folder in your codeigniter root directory (build files will live here) Copy index.php from root directory into the public directory. Edit index.php and fix path of system and application to ../system and ../application respectively. Create a virtual host that points to the.

Tutorial Vue JS Dengan codeigniter Part 1 YouTube
Real-time weather app using Vue.js Jan 11, 2024 A simple web UI for interactive text-guided image to image generation Jan 11, 2024 Restaurant Order Management Web App using Vue.js Jan 10, 2024 A Web-based tool for reviewing Jstris PC Mode replay Jan 09, 2024 Provides buttons to jump to the next or previous journal entry Jan 08, 2024

Membangun Aplikasi Dengan Vue JS dan CodeIgniter Malas Ngoding
Overview CodeIgniter 3 + Vue.js 3 + Vite Looking for Vue 2? Please check branch vue2 Just a basic example how to integrating CodeIgniter 3 + Vue.js 3 + Vite with supported Hot Module Replacement (HMR). If you loves CodeIgniter 3 & Vue.js, you must try this one to make your life easier! Some changes to make this works!
Full stack development vue js react js laravel codeigniter Upwork
390 29K views 3 years ago CodeIgniter 4 & VueJS Web App - Full Stack In this video tutorial series - VueJS & CodeIgniter 4 Web App - you will learn how to build an app using VueJS framework.